Icon picker for Multibutton
10 new icons to pick from for the Multibutton

Change the main button of the Multibutton
Every action already had its own selection of icons to choose from. But the main button of the Multibutton only had one: the 3 stacked dots.
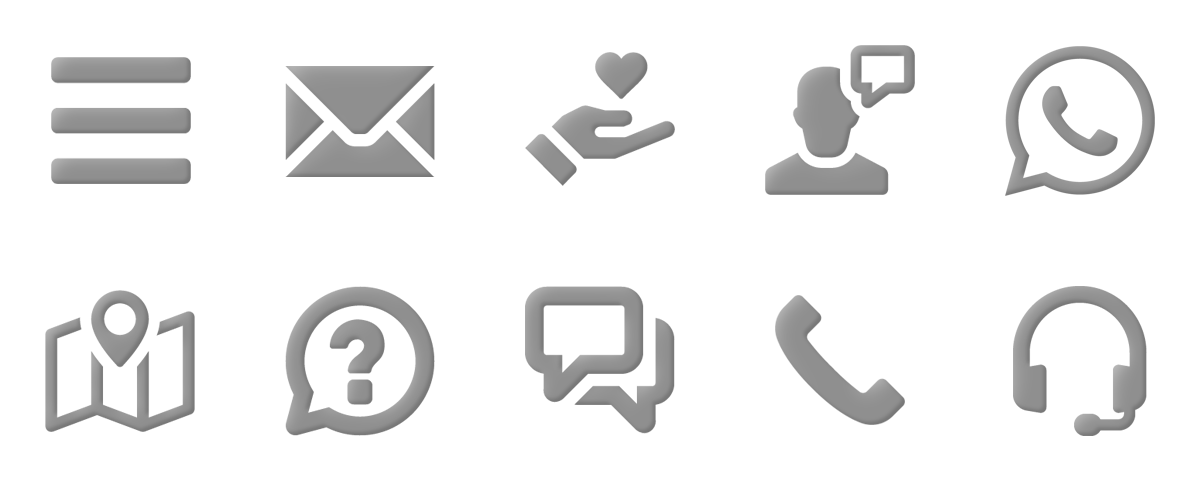
We've expanded this with a selection of 10 icons to choose from:
- Phone icon: for showing a selecting of phone numbers for connecting to different teams or different branches.
- Headset icon: for showing multiple contact options.
- Chat icons: for directing visitors to a collection of contact options.
- WhatsApp icon: for contacting different teams or people on WhatsApp
- Menu (hamburger) icon: a variation on the default suitable for any selection of actions
- Question mark inside a chat bubble: for guiding people to your support options
- Email icon: for showing people your email or form options
- Care logo: for showing your support options
- Maps logo: for showing multiple business locations
Where to set it up
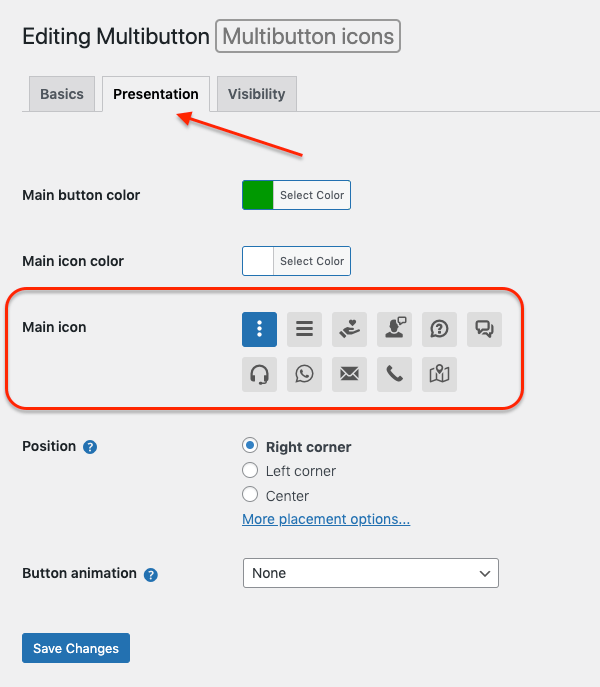
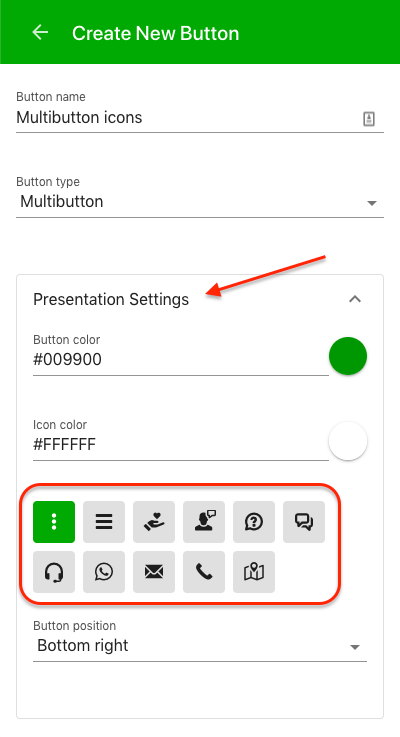
You can find the icon selector for the Multibutton under the Presentation settings.
In WordPress

In the Web App:

The only buttons your website needs!
And get ready to triple* your inbound business!
*C. Mansfield from Manco Media (UK) reported his phone calls/messages trippled after installing it.