Display Rules
Powerful controls for placing your buttons exactly where they should be
Estimated time to complete: 2 minutes
Requirements: Call Now Button plugin installed, a NowButtons account
Display Rules are the conditions that decide when a button should be rendered (displayed). Roughly speaking there are 2 types of Display Rules:
- URL based display rules
- Location based display rules
This article explains how to set up URL based Display Rules. There is a separate article for location based display rules.
How to set up a URL based Display Rule?
Step 1
When editing your button, locate the Visibility tab and click on it to expand the contents.

Step 2
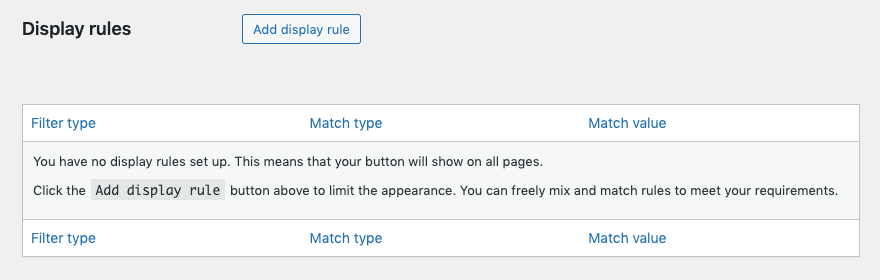
Inside the Visibility settings look for the Display rules and click Add display rule.

Step 3
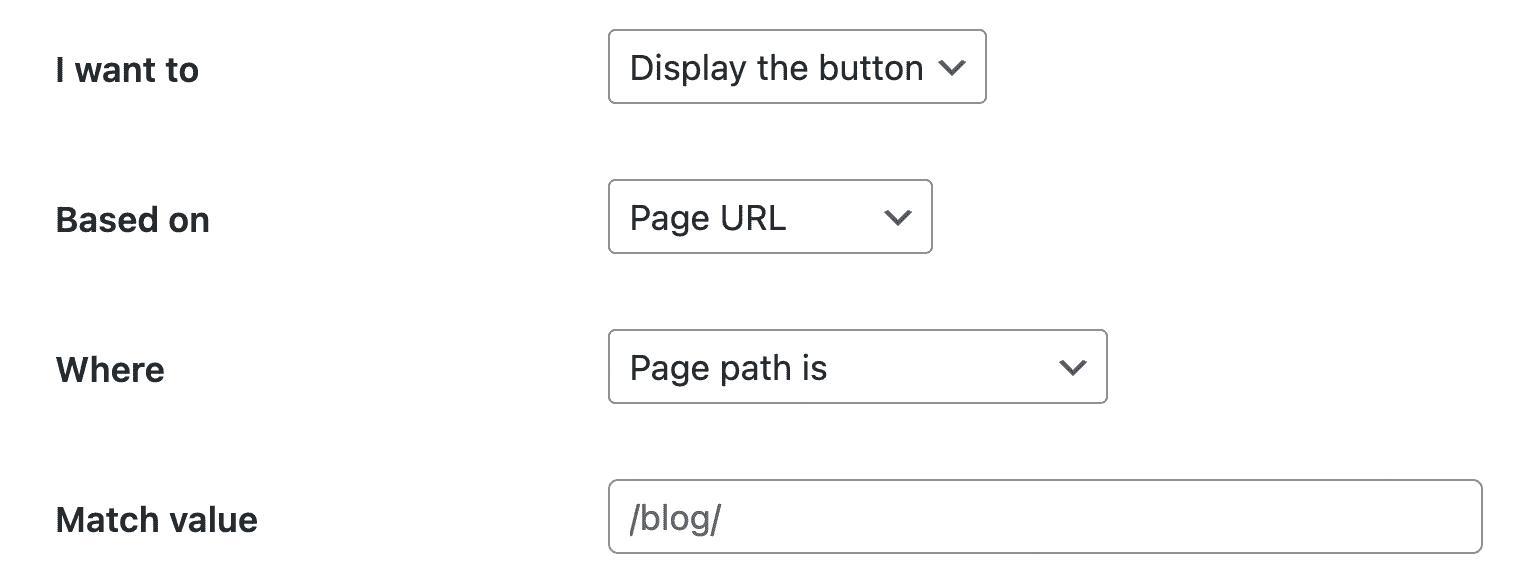
On the Add display rule page, decide if you want to include or exclude visitors from a country by making the corresponding selection in the I want to pull down menu.

Step 4
From the pull down next to Based on select Page URL.

Step 5
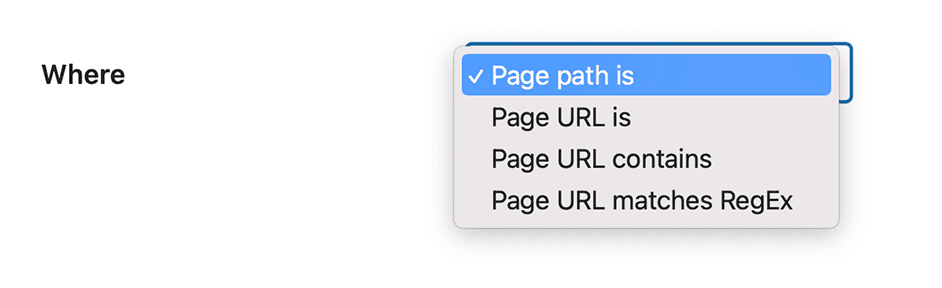
The last part is to select the logic of the Display Rule. Next to the Where label you set the matching logic.
- Use Page URL is... for an exact match. Be aware that the URL needs to exactly match for the Display Rule to be applied. If there are any parameters or anchors added to the URL, there is no match and the rule will fail.
- Use Page URL contains... for selecting all URLs that contain a certain string. This can by any part of the URL so think about other possible matches that could result from this to avoid undesired results.
- Use Page path starts with... for targeting all URLs that have a path that starts with a certain path. Be aware that this must start with / (a slash)! If you want a button to appear on all your blog pages for example, using /blog/ would display the button on all pages that have a url that starts with domain.com/blog/.

Step 6
Next to Match value you enter the string you want the Display Rule to look for in the URL. So depending on your selecting in step 5 you need to enter a full URL or a part of it here. After entering the Match value, click Save Changes at the bottom of the page to store the Display Rule.

Did this answer your question?