Display the button on selected pages
Estimated time to complete: 10 minutes
Requirements: An account on NowButtons.com
When creating or editing a button, you have a couple of additional settings you can apply to the button besides setting the action. One of them is the Visibility box. Here you can create Display Rules to set the pages where your button should appear. By default the button will appear on all pages where you have added the JavaScript snippet.

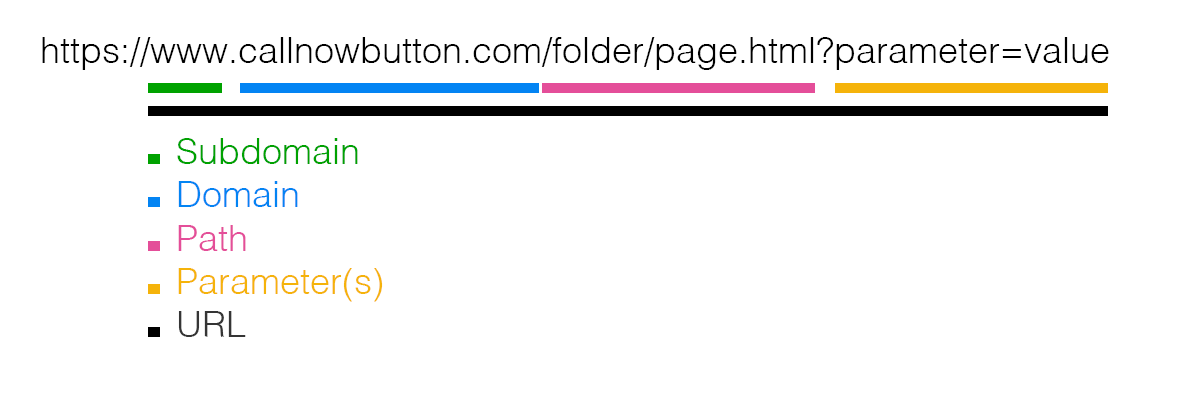
Before jumping into the options it's good to understand the different elements of a web address. Knowing the names of the part that make the URL will make the rest of this article much clearer.

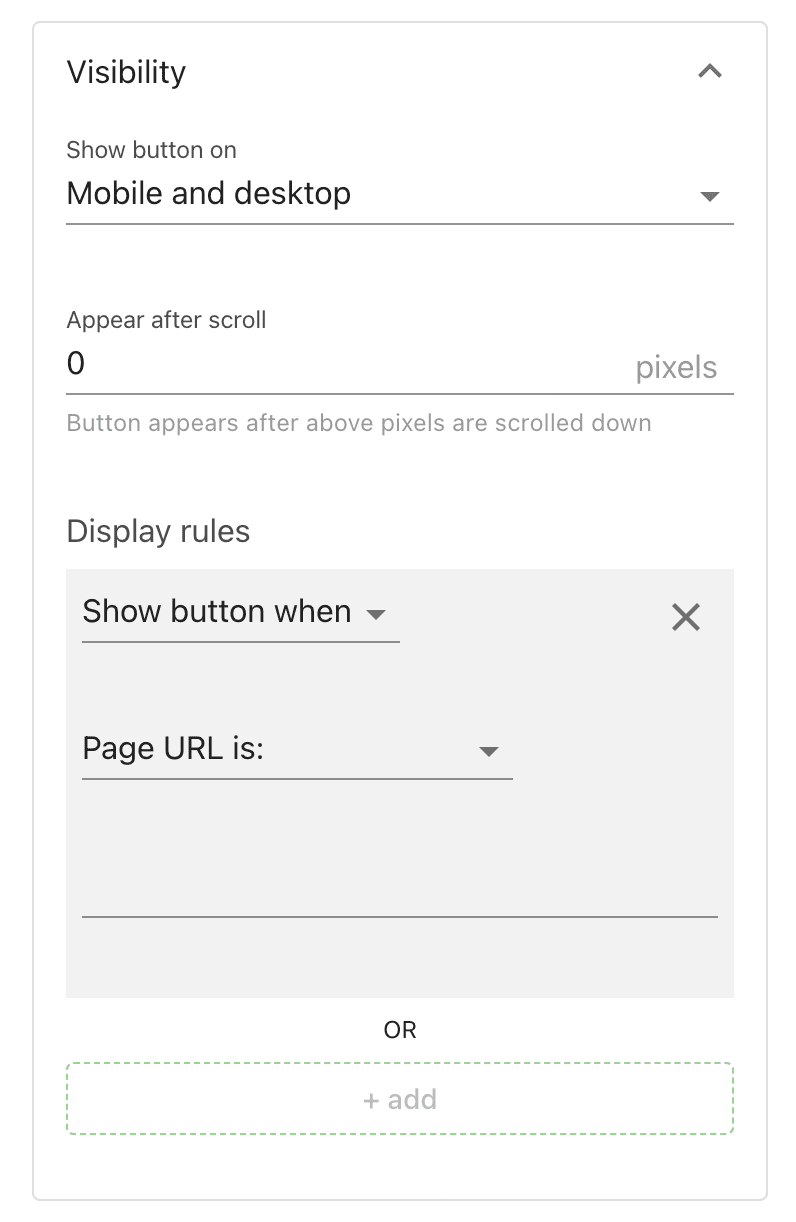
There are a couple of ways to select the pages that you want the button to be displayed on. Let's first look at the elements of the settings panel.

Mobile or Desktop
The top one is obvious: by default the button will appear on all pages but you can make the button appear only on mobile or desktop screens.
Appear after scrolling
Here you can set the number of pixels you want your visitors to scroll before the button appears. By default the button is always visible, but you can decide to keep the button hidden until the visitor has scrolled down on the page.
One thing to be aware of is that the height of your page is different based on the size of the viewport. This means that scrolling down 500 pixels on a mobile screen will be a different point on the web page compared to 500 pixels on a big desktop monitor.
A popular use-case for this setting is a scroll to top button that appears when a user has scrolled a bit.
Display Rules
The Display Rules might need a bit more explaining but they give you full control over the placement of your buttons. Let's dive in!
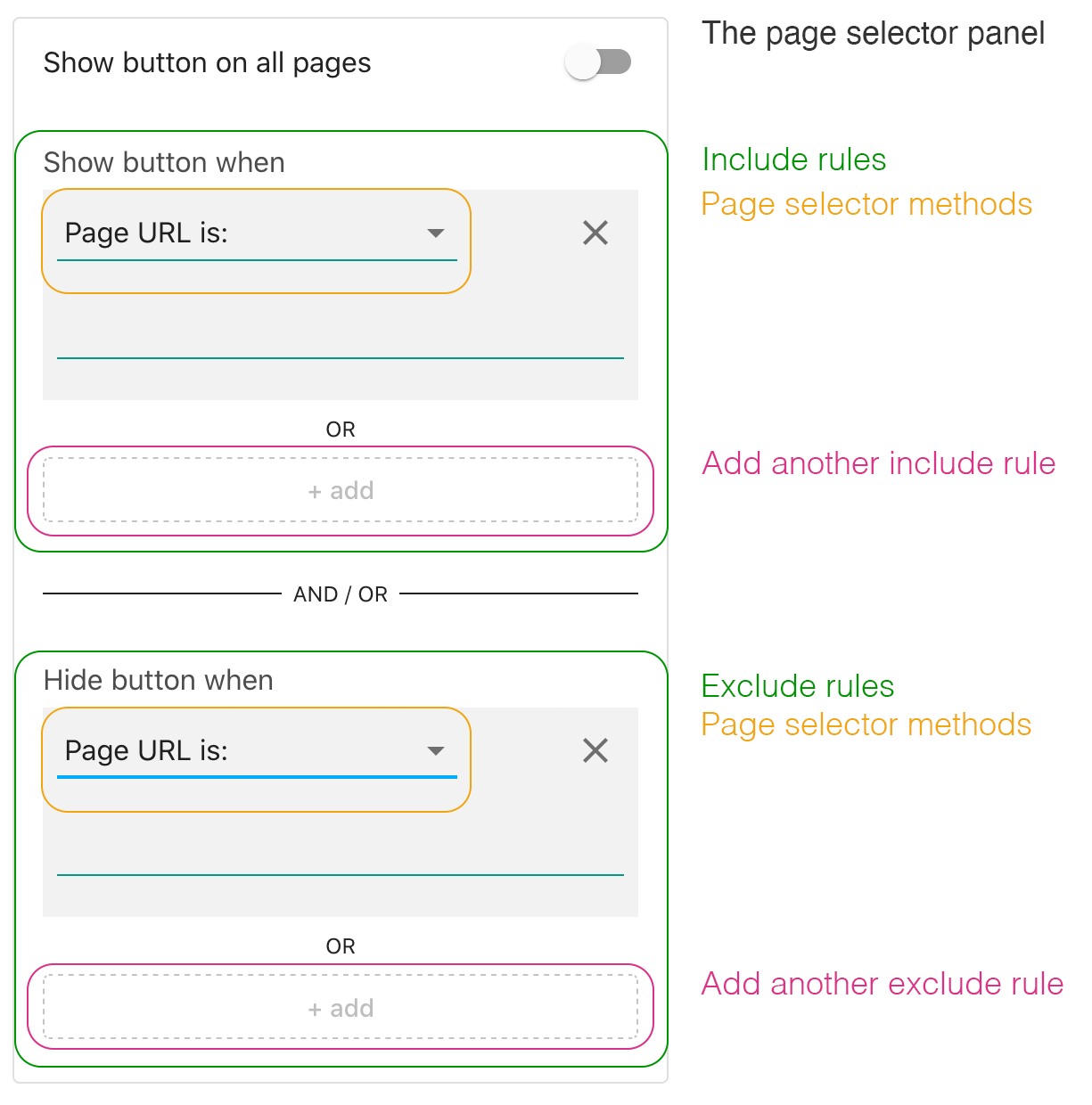
At the top level, Display Rules allows you show or hide the button when certain conditions are met:
- Show button when [...]
- Select this option when you want to create an include rule (the page or pagess that you want the button to be displayed on)
- Hide button when [...]
- Select this option when you want to create an exclude rule (the page or pages where the button should not appear)
Under the show or hide selector you select the logic for your Display Rule:
- Page URL is
- Page URL contains
- Page path starts with
- Page URL matches RegEx
- Country code is
Let's dig into each of the selector methods.

Page URL is
This is an exact match of the URL so this will apply to one single page.
http:// or https:// and the www-subdomain.This method looks at the entire URL including parameters.
Page URL contains
This method looks to match your input with any part of the URL including the domain, subdomain and parameters. This can be super useful if you want to show or hide the button on all pages that are in a specific folder.
Page path starts with
The path is everything after the domain so this method allows you to select all pages that start in a similar way.
/ (forward slash)Page URL matches RegEx
This is the most advanced (and complicated) method for matching and can be used when none of the other options work for your situation.
This method considers the entire URL including subdomain, parameters and anchors.
Country code is
Here you can control if visitors coming from a particular country should see the button. This is a useful feature if you have different contact channels for each country. E.g. a Dutch phone number for Dutch visitors and a German phone number for German visitors.
This method works with 2-digit country codes!
Did this answer your question?