Geo targeting
Estimated time to complete: 2 minutes
Requirements: An account on NowButtons.com, The domain must be on the PRO plan
Control in which countries your button should or should not appear.
A common usecase for this is to show different contact details (e.g. phone numbers) or communicate in a different language depending on the visitors location.
How to set up Country Display Rules?
Step 1
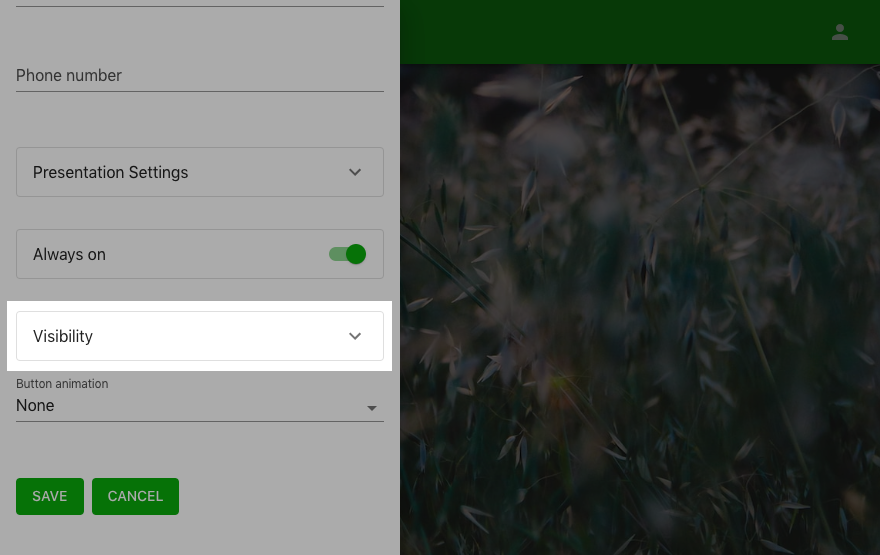
When editing your button, locate the Visibility box and click on it to expand the contents.

Step 2
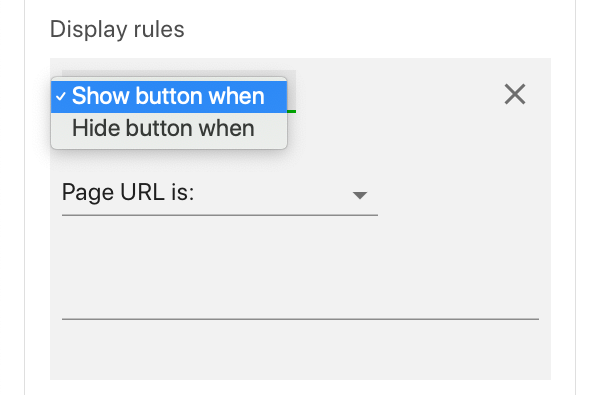
Inside the Visibility box look for the Display rules. Decide if you want to include or exclude visitors from a country by making the corresponding selection in the first pull down menu.

Step 3
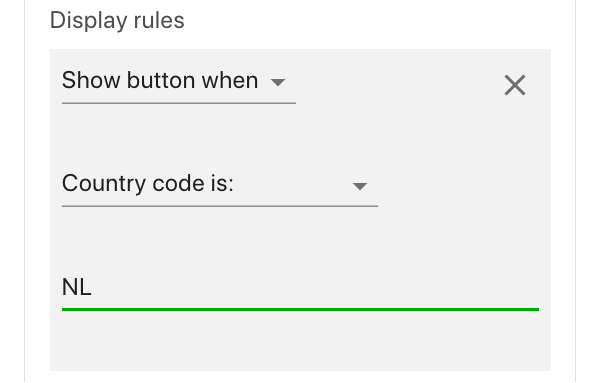
Select Country code is: as the match type.
![Select match type [Country code is:] when creating a geo display rule for your button.](../../../../img/webapp_geo_step3.png)
Step 4
The last part is to set the county by entering the 2 digit country code according to the ISO 3166 international standard.

Step 5
After entering the country display rules, click Save at the bottom of the panel.

Did this answer your question?