Scroll to Point
Estimated time to complete: 3 minutes
Requirements: An account on NowButtons.com
Create an app-like experience by creating a button with a Scroll to Point action. With fast and smooth scroll that gently eases in and out, the visitors is being fast-tracked to a section of the page.
Step 1
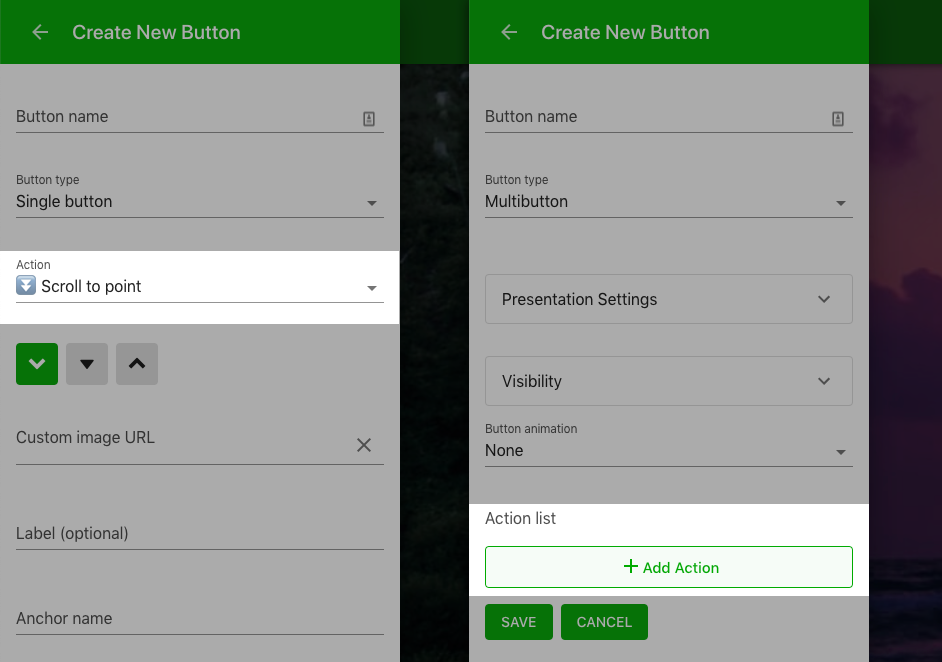
When editing your button, find the Action pull down. For the Single Button this is directly visible; when creating a multi-action button (e.g. Buttonbar or Multibutton) click the Add action button first.

Step 2
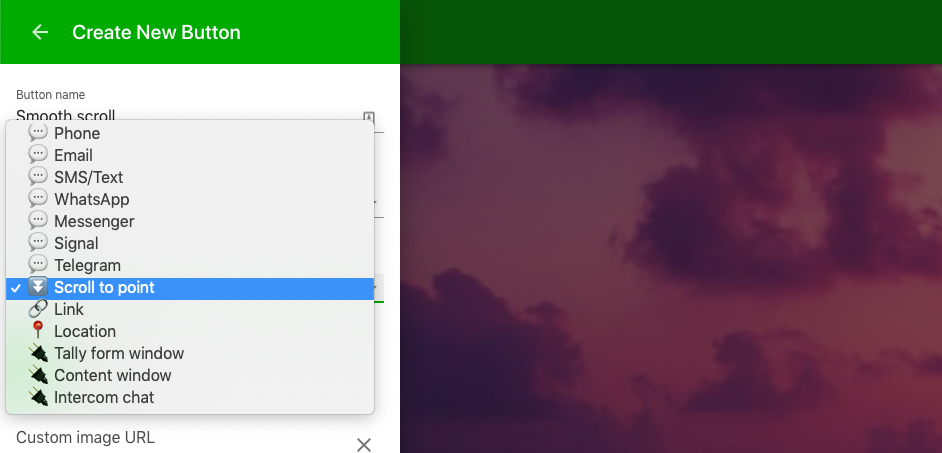
From the Action pull down menu, select the Scroll to Point action.

Step 3
The point you want the visitor to scroll to is called an Anchor. Next to Page anchor enter the anchor you want to scroll to. The anchor can be any of the following:
- Id attribute - this is the
idattribute of an HTML element. This is the most common page and more traditional page anchor. Theidattribute can be added to any HTML element. If you're editing content of your page, you generally have the option to add anidname to your content. Using thatidhere as the Page anchor will work as well. Be aware that elements can only have a singleidattribute and anidmust be unique on a page. When entering theidas the Page anchor, there is no need to add an hashtag#in front of it. - Name attribute - the
nameattribute is most comming on form elements. If you want the visitor to quickly scroll to the first field of your form, you could enter the field'snameattribute. E.g.first-name. - Tag name (HTML) - this is the tag name of the HTML element on the page. Be aware that it scrolls to the first occurance on the page. So when using a tag name, be certain that it's pointing to the desired location.
Values are matched in this order as well. So when you have an ID with the same name as a tag name, the scroll will be to the tag name.

body HTML tag is used and will make the visitor scroll to the top of the page.Step 4
Click Save at the bottom to save it.

Did this answer your question?