Buttons appear after scrolling
Estimated time to complete: 1 minute
Requirements: An account on NowButtons.com, The domain must be on the PRO plan
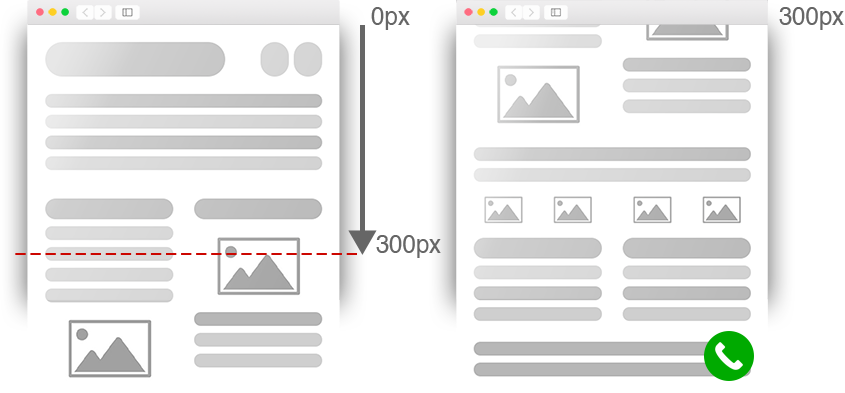
It's possible to set a scroll depth before buttons appear on your website. This can be usefull if you don't want to distract or potentially cover any hero content.
A common usecase for this is the Back to top button. There's no need for a back to top button when you're already at the top of the page. But after scrolling down the page, this becomes useful.
How to set the scroll depth?
Step 1
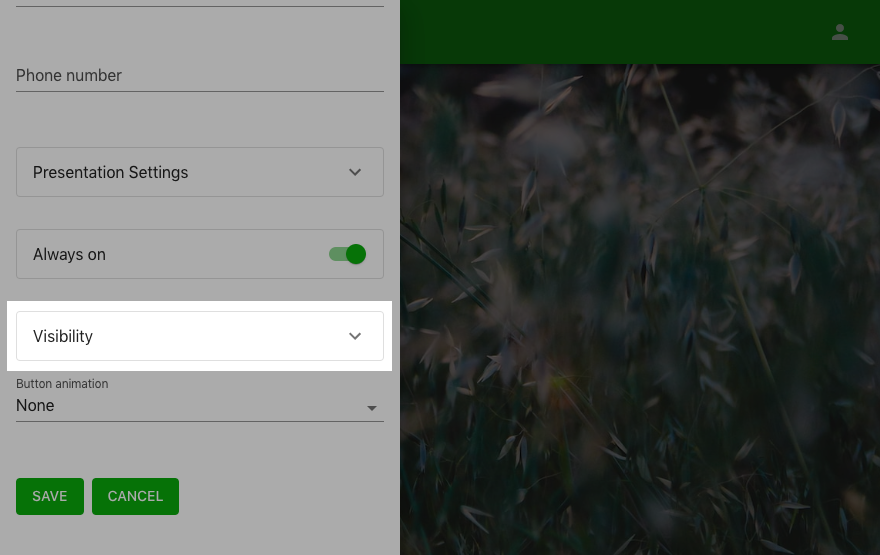
When editing your button, locate the Visibility box and click on it to expand the contents.

Step 2
Find the Appear after scroll setting and enter the number of pixels you want your visitor to scroll down before the button appears.

Step 3
After entering the scroll depth, click Save at the bottom of the panel.

Did this answer your question?